
Font Awesomeのアイコンフォントを検索できるAlfred 2用Workflow「Font Awesome Workflow for Alfred 2」を最新のFont Awesome 4.0に対応しました。
Font Awesome 4.0
一昨日リリースされたFont Awesome 4.0は、新しいアイコンの追加は少なかったのですが、コード部分での大幅な変更が加えられていて、後方互換性がありません。
Font Awesome 4.0を使用する上で従来から大きく変わったのは主に3点で、
- クラス名のプレフィックスが
icon-からfa-に変更された - アイコンの命名ルールが改善された上で既存クラス名が変更された
- シングルクラス方式からマルチクラス方式に変更された
例えばHTML上では以下のような記述になります。
<i class="icon-circle-arrow-right"></i> 3.2までの書き方
<i class="fa fa-arrow-circle-right"></i> 4.0からの新しい書き方同じアイコンでも上記のように3.2と4.0で名称自体が変わっているものもあり、プレフィックスも変わり、さらに、常に付ける必要のあるベースクラスfaが追加されました。
昨日リリースしたFont Awesome Workflow for Alfred 2のバージョン1.0.0では、それらの変更に対応しているため、こちらも後方互換性が無くなっています。Font Awesome 3.2を使用する場合は古いバージョンを利用してください。
新しいキーワード
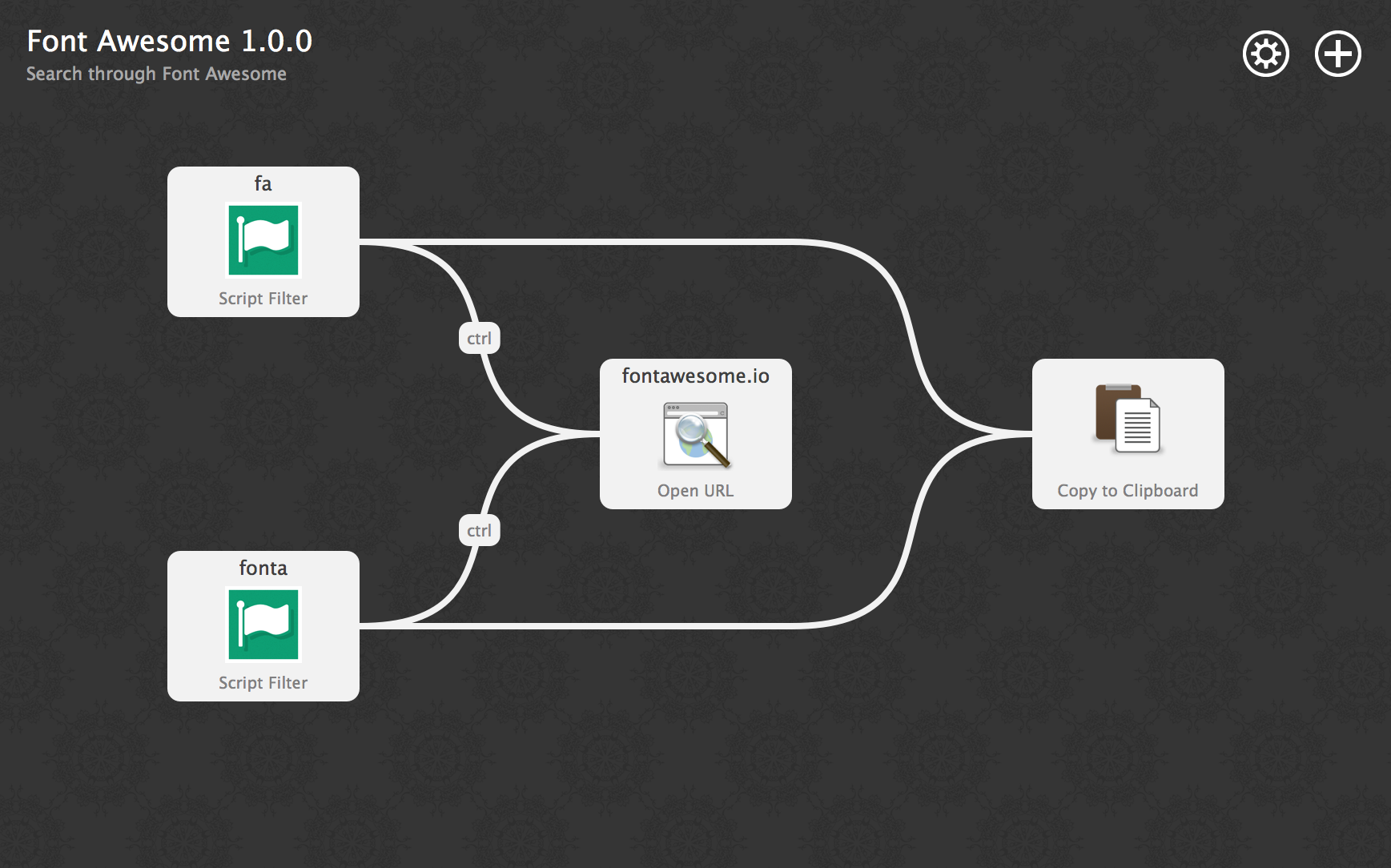
冒頭のスクリーンショットにも写っていますが、Workflowのキーワードを従来のfontaとは別にfaを追加しました。前述の通り、4.0からはクラス名のプレフィックスがfa-になり、ベースクラスの名前もfaなので、キーワードもそれと同じにしました。これはエイリアスで、faとfontaに機能的な違いは何もありません。
従来のfontaを残しているのは、このキーワードに慣れていたため使っていて何度も打ち間違えたのと、直感的な度合いで言えばこちらの方が若干良いかなと思ったためですが、単に慣れの問題な気もしますね。
このfontaキーワードを残したのは後方互換性みたいなもので、将来的なバージョンで無くす可能性もあるため、今後はfaキーワードのほうを使用することをおすすめします。
Font Awesomeはとても便利で、アイコン名を記憶できているかを試すクイズがあるくらいアイコンの数が多い点も魅力ですが、今回の4.0でやや複雑になった感がありますね。このAlfred Workflowがその複雑さを少しでも軽減できれば願ったり叶ったり。